Tech Comm Portfolio

Overview
Problem
Cooking can be a daunting task for newly independent young adults, from buying extra ingredients and trying new foods to finding simple recipes while deciphering culinary jargon. What if someone just wants to learn how to make a basic fettuccine alfredo? Or what if they want to figure out what they can cook with just the ingredients they already have?
Solution
I designed the Cookbook app to introduce young adults to cooking by teaching them how to make dishes they already love.
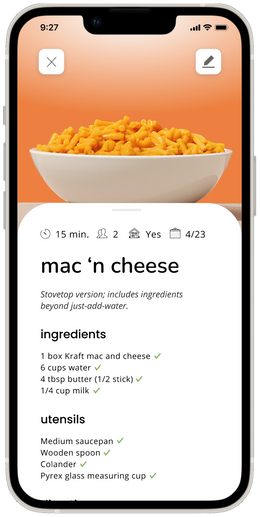
Cookbook recommends recipes based on the user's pantry, teaches users culinary vocabulary, and allows users to create and save their own recipes to keep them all in one place. (No more fetching the mac-and-cheese box out of the recycling to re-read the instructions!)
Project Sample
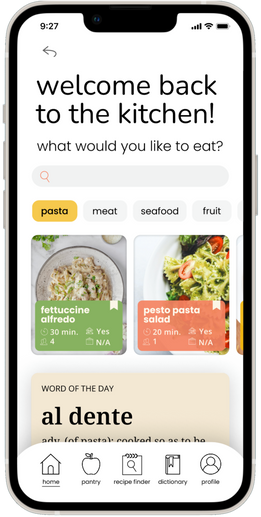
Below is a gallery of 20 unique views featured in my finalized prototype. Click on a frame to view a description of its function and interactions.
Process
Research
I interviewed 15 young adults (age 18–22) who had moved out of their parents' homes to gather data on the primary roadblocks they face in meal preparation. The following interviewee quotes aptly reflect the most common sentiments I heard:
Cooking risks wasting time and money. Cooking a new recipe means risking that it turns out horribly, in which case the time spent cooking and the money spent on those ingredients goes to waste.
Cooking takes so much time. Learning a new skill takes time, and cooking itself takes time. It's so much faster to just microwave a mac-and-cheese cup and get on with my day.
Many recipes ask for niche ingredients I'm only going to use once. Why would I buy extra stuff when I can just make a sandwich?
Recipes feel like they're written for people who already know everything about cooking. What does it mean to sauté something? Do I stir it? Why doesn't the recipe teach me?
However, some of the interviewees had positive experiences with cooking and reflected on why they prefer it to other meal alternatives:
"Buying ingredients has proven to be way cheaper than getting a meal plan or buying boxed dinners at the store. For example, noodles, milk, butter, and cheese cost way less and provide more meals than those 4- or 8-packs of microwaveable cups."
"Cooking makes it much easier to eat healthy, and it gives me way more options for what to eat. Meal plans and boxed dinners are limited to whatever's prepared or in stock, but buying fresh ingredients means I can make whatever I want."
Define
Based on my research, I defined the following pain points:
Time. College students and young adults are already short on time in their day, so cooking feels like a waste of time.
Cost. Most young adults are already short on funds, so regularly buying groceries feels like an extra burden. Moreover, recipes with a long list of ingredients warrant investing in ingredients that may be limited in use case. Even so, my interviewees who cook their own meals remarked that cooking has saved them money as ingredients are cheaper than pre-made meals.
Learning curve. A majority of my interviewees who don't cook communicated that they don't know where to start when it comes to learning to cook. Culinary jargon was a common obstacle reported; online recipes feature verbs unfamiliar to amateur chefs, making the cooking process feel more daunting and out-of-reach.
Ideate
My ultimate solution to the pain points was to create a comprehensive recipe app. Moreover, I wanted to ensure that my app offered unique value that distinguished it from existing recipe applications. Hence, I ideated these two features:
Pantry
How it works: Users enter the ingredients they already have in their kitchen (e.g., milk, bread, etc.) into the "pantry" tab. Then, Cookbook's recipe recommendations prioritize recipes limited to ingredients the user already has. Additionally, Cookbook will make "pantry" suggestions on the home feed, recommending ingredients to consider purchasing based on recipes the user has saved, or based on ingredients that are generally found in many recipes (e.g., eggs).
What it solves:
Dictionary
How it works: The dictionary feature highlights a new word each day on the home menu to passively introduce users to culinary vocabulary. Then, the Dictionary tab in the app contains a comprehensive glossary of the most common culinary terms found in recipes. However, my prototype does not yet have this tab as I would need to separately conduct research [i.e., a content analysis of recipes or user survey of cooks] to determine which terms to include in the glossary.
What it solves:
Prototype
[Describe first experience using Figma]
Created a design system of reusable components, including brand colors, text styles (headings and body), interaction elements (header, navigation bar, search bar, and buttons), and a card component
Employed reusable components to create over 40 distinct frame views
Wrote all UI text, including microcopy, user interface copy, category names, feature names, and card text
Learned Figma prototyping to create three distinct user flows with over 100 interaction points
Test
[Continuous cycle]
As this was my first experience building and testing a Figma prototype, my usability testing warranted more improvements in prototype functionality than UI design. For example, when a usability tester was tapping multiple times over the same button to trigger an interaction, I recognized that I had underestimated how big a touch target should be. So, I increased the valid area of all of my touch targets to improve accessibility.
Results
I created three distinct interaction flows: one for users creating a new account, one for returning users logging in, and one for users who choose to proceed without an account. Between these three flows, I designed a total of 47 frames with over 100 interactions.